Notre retour d'expérience pour des jeux
en PWA

La PWA — progressive web app— s’avère une solution économique et souple pour de petites apps. Mais leur signalétique d’installation reste très discrète, que ce soit sur iOS ou Android…
Dans le cadre du développement de notre plateforme de jeux personnalisables multi écrans — CustomGame — nous donnons la possibilité à nos clients de générer chaque jeu en PWA (progressive web app). Pour rappel, une progressive web app est une application développée avec les langages du web (HTML, CSS, javascript) et qui apparaît sur le téléphone ou la tablette comme une application : icône de lancement, mode plein écran et contenu hors-ligne. Pour l’installer, l’utilisateur ne passe pas par les eStores (App Store ou Google Play), mais simplement via son navigateur avec une url.
![]()
PWA : une procédure d’installation discrète
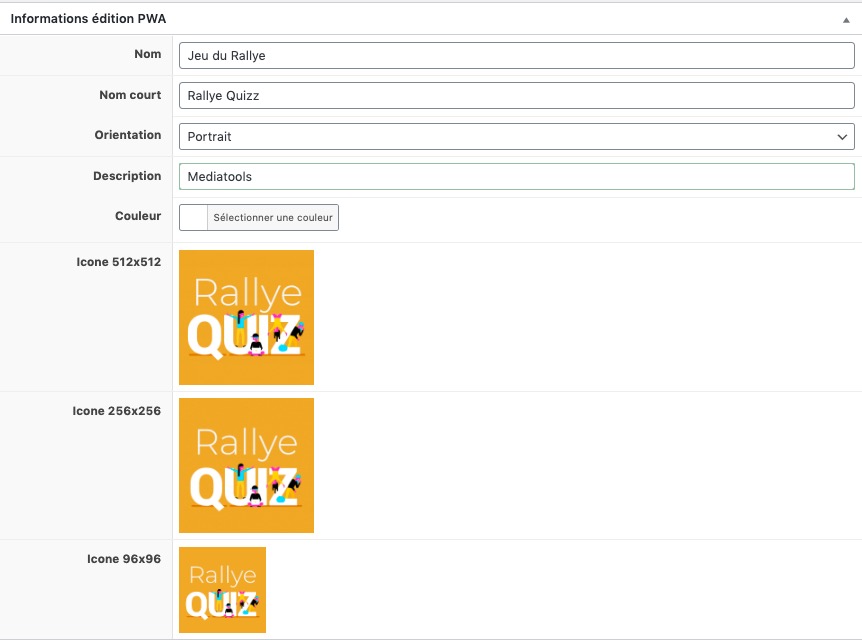
Dans notre outil d’administration CustomGame, le producteur du jeu renseigne les informations utiles à la génération du PWA : noms, description, icônes…

Le jeu est lancé à partir d’une URL web (exemple avec notre moteur de jeu Rallye Quiz, disponible sur CustomGame). Sur support mobile (tablette ou smartphone), le joueur a le choix de jouer :
- dans le navigateur
- ou d’installer la PWA qui prendra alors l’apparence d’une icône d’app sur le bureau de l’appareil.

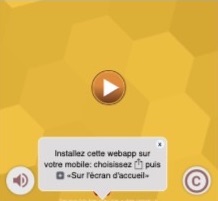
Mais la procédure d’installation pour un utilisateur non averti (soit 99,9 % des utilisateurs 😑) est plus que discrète. Sur iOS : rien n’est prévu pour informer que derrière une URL se cache une PWA, ni comment l’installer. Pour remédier à cela, nous avons mis en place notre propre notification :
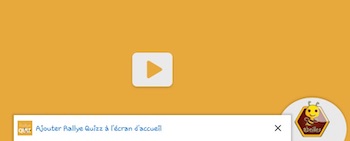
 Sur Android, il y a bien une notification, mais elle ne se déclenche qu’une seule fois… et il y a un risque important qu’elle échappe à l’utilisateur. Si ce dernier la rate, il doit aller dans le menu Chrome et choisir
« Ajouter à l’écran d’accueil » :
Sur Android, il y a bien une notification, mais elle ne se déclenche qu’une seule fois… et il y a un risque important qu’elle échappe à l’utilisateur. Si ce dernier la rate, il doit aller dans le menu Chrome et choisir
« Ajouter à l’écran d’accueil » :

Sur Safari, c’est la même procédure et le même intitulé qui n’est pas explicite. C’est la faiblesse principale du PWA qui nécessite, pour une utilisation grand public, un guidage d’installation.
Vous avez besoin d'une expertise en PWA ? Contactez-nous
Une fois installée, la PWA a toutes les qualités d’une application téléchargée des estores, mais les mêmes limitations que toutes les apps développées en HTML5 et l’impossibilité de proposer des achats intégrés (in app purchase).
La PWA répond parfaitement à notre ambition de permettre de construire des jeux multi écrans, qui peuvent s’installer sur des supports mobiles et être joués hors connexion.
Conclusion : la PWA est parfaite pour des petites apps
Nos jeux — sans êtres très complexes — ont une interactivité évoluée avec des glisser-déposer et du multi-touch. Pour ce genre de petits projets, la publication sur des estores App Store et Google Play est surdimensionnée : coût de développement et de maintenance élevés. La PWA est un format bien plus adapté à condition de faire connaître son existence via vos propres réseaux et de pouvoir guider efficacement vos utilisateurs dans son installation.